摘要:之前都是将博文图片直接放在images文件夹下,图片加载较慢,故搭建Github图床并利用jsDelivr加速(先看后记有惊喜)。
文章说明
文章作者:鴻塵
文章链接:https://hwame.top/20201125/github-pics-with-jsdelivr.html
1.搭建Github图床
1.1.新建仓库
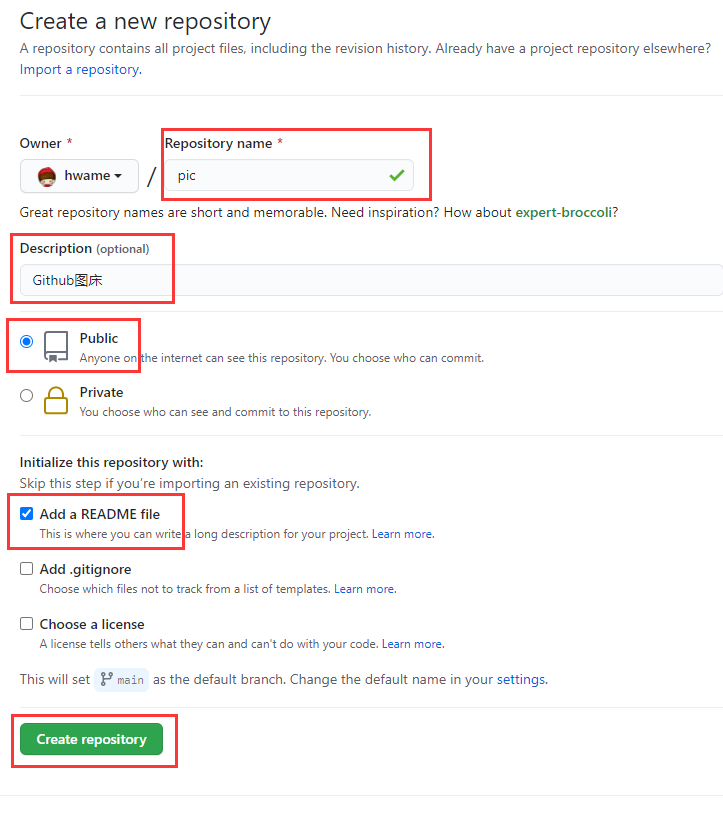
登陆Github账户,新建仓库【或直接点击https://github.com/new】,按如下设置后点击Create repository,如图所示:
Repository name:仓库名称(英文),即图床名;Description:描述;Public/Private:选择公开;Add a README file:使用README.md初始化,可选。

1.2.上传图片
仓库创建完成后,就已经可以直接使用了。
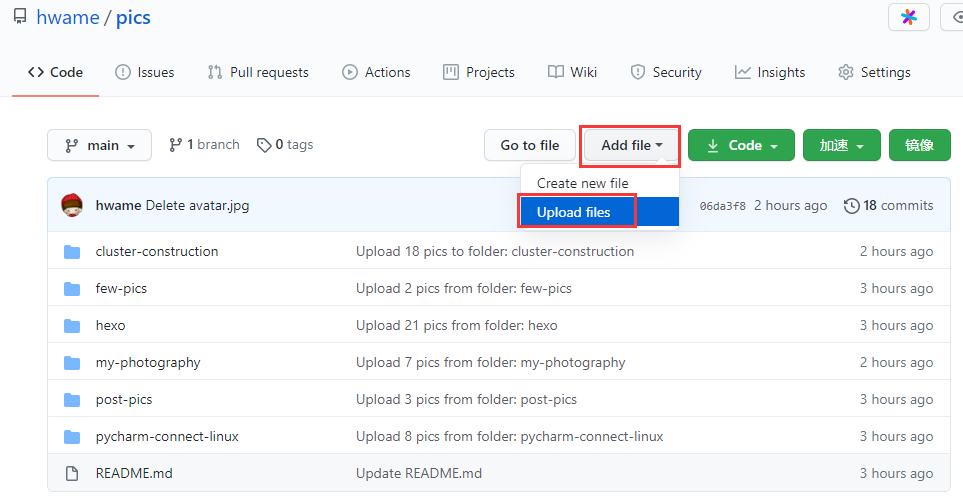
可以直接在网页端点击Add file→Upload files即可上传文件/文件夹,如图所示:
也可以使用其他软件,如PicGo等【需要访问令牌,见下文】。
1.3.使用图片
对于仓库中的文件(图片),有以下两种方式:
说明:使用jsDelivr的CDN加速服务,它可以加速Github仓库的文件,免费且无需注册、无需额外配置,只需要一个正确的URL即可。1
2
3
4
5# 直接引用

# 使用CDN加速

以下是两种方式使用效果,感受一下加载速度的区别:
- https://raw.githubusercontent.com/hwame/pics/main/avatar.jpg
- https://cdn.jsdelivr.net/gh/hwame/pics@main/avatar.jpg
2.使用PicGo上传图片
2.1.说明
PicGo是一个用于快速上传图片并获取图片URL链接的开源工具,使用它可以解放写作双手、提高生产力。使用PicGo的原因仅仅是因为能够方便地将上传图片到Github,并直接获取jsDelivr的加速后的图片地址。
下载地址:https://github.com/Molunerfinn/PicGo/releases
说明:由于使用PicGo上传文件需要获取控制仓库的权限,因此需要访问令牌,如果不需要借助第三方工具上传,则无需此步骤,自行取舍(比如我还是喜欢自己动动手)。
说明:由于我未使用第三方工具,此部分主要目的是解释一下token并不是必须的,内容参考如风蒹葭的文章使用 jsDelivr CDN 加速 Github 仓库的图片,以作为博客的图床。
2.2.生成令牌
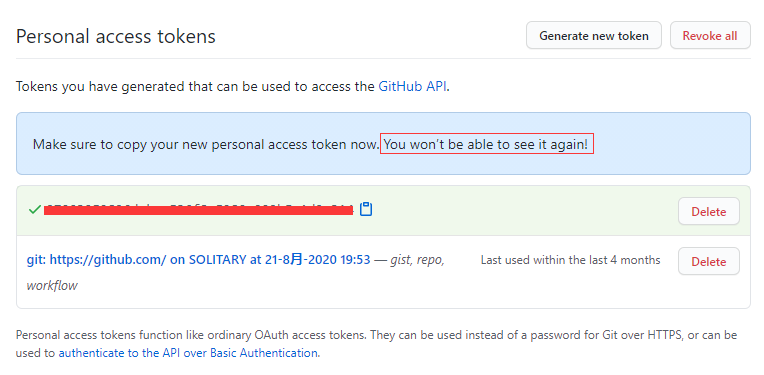
以此点击头像→Settings→Developer settings→Personal access tokens【或直接点击https://github.com/settings/tokens】,可以看到已有的访问令牌,但是口令只显示一次,所以不可复用,需要重新生成。
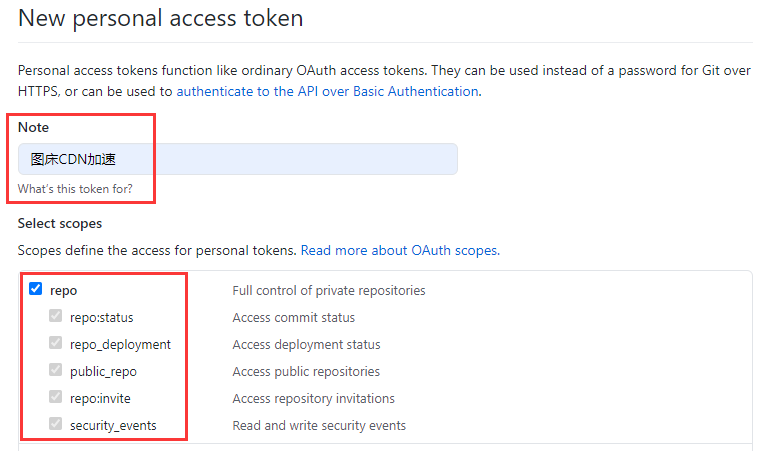
点击Generate new token,可能需要输入密码,在 New personal access token中填写备注、勾选repo整个复选框,如图所示。
最后点击Generate token即可,将生成的token【图中打码处】复制保存,只显示一次,否则需要重新生成,如图所示。
2.3.PicGo配置
下载安装好以后,配置「Github图床」:
- 设定仓库名:Github仓库,格式为
username/repos,示例:hwame/pics。 - 设定分支名:Github仓库的分支,格式为
branch,示例:main。注意:由于众所周知的原因,Github新创建的仓库默认分支已不再是
master而是main了!! - 设定
Token:即上一步生成的访问令牌。 - 指定存储路径:可选。不填则为仓库根目录,建议按图片分类放在不同文件夹下。
- 设定自定义域名:此即
jsDelivr的配置,格式为https://cdn.jsdelivr.net/gh/username/repos@branch,示例:https://cdn.jsdelivr.net/gh/hwame/pics@maingh:表示来自Github的内容;username:Github用户名;repos:Github仓库;branch:仓库分支,注意是master还是main。
2.4.PicGo使用
PicGo配置完成后即可使用了,它支持拖拽、点击、剪贴板上传,上传后,图片链接直接复制的你的剪贴板中,极大地提高了生产效率。
3.图床迁移
截至目前,博客使用的「图床」共有以下几种:
- 路过图床:
- 优点:免费且稳定,可创建多相册,图片可标记
- 缺点:需要额外使用邮箱注册账号,内容不易维护
- 阿里云服务器:
- 优点:对文件拥有绝对权限,可定制程度高,任何部分都可以随心所欲地配置(
只要你有钞能力) - 缺点:价格与网络带宽直接挂钩,有使用期限,服务器到期后文件迁移及博客内容更新耗时费力,最主要还是贵!
- 优点:对文件拥有绝对权限,可定制程度高,任何部分都可以随心所欲地配置(
- 直接引用Github图片:
- 直接引用只在「文章缩略图」作为图标引用的,例如Hexo Logo,图标文件一般较小,因此没必要放到图床上,不必迁移
- 直接放在「本地」,和博客文件放在一起:
- 优点:静态文件都在一个地方,管理较为方便
- 缺点:慢!
基于以上因素,我决定将所有图片都放在Github图床上,并使用jsDelivr加速,迁移内容主要有:
- 文章图片;
- 相册图片;
- 最新文章缩略图;
目前看来体验还不错。最主要的是,Hexo博客的文件和图片文件都托管在Github上了,管理起来很方便,不用担心服务器挂掉或者到期,也不用担心其他图床失效,而且通过jsDelivr加速后图片资源加载速度有明显改善,网站浏览体验满分~
4.后记
写到这里其实可以发现,jsDelivr和图片在哪个仓库并没有什么关系!我们不必单独新建仓库,在./themes/pure/source/文件夹下的文件都会直接上传到hwame.github.io仓库的根目录,所以我们在./themes/pure/source/images/下的文件会同步到hwame/hwame.github.io/images/下,因此也可以直接利用jsDelivr加速!
只需要将原来的图片地址/images/xxx.png对应修改为https://cdn.jsdelivr.net/gh/hwame/hwame.github.io@master/images/xxx.png即可,同一张图片【Github文件位置】的测试:
- https://hwame.top/images/avatar.jpg
- https://cdn.jsdelivr.net/gh/hwame/hwame.github.io@master/images/avatar.jpg
结论:
所以没必要重新创建图床仓库,只需要更新一下文章的图片链接即可。