摘要:从零开始搭建Hexo博客,包括环境安装、建站写作和部署。
Hexo博客搭建
博客系列:Hexo博客搭建(1)——建站及部署,环境搭建并部署至Github。
博客系列:Hexo博客搭建(2)——主题配置,针对pure主题进行个性化配置。
博客系列:Hexo博客搭建(3)——优化评论系统,主要对Valine评论系统进行优化。
博客系列:Hexo博客搭建(4)——常见问题,修复了pure主题的系列小bug。
文章作者:鴻塵
1.开篇词
1.1.背景
很早就有搭建个人博客的想法,因为在平时的学习过程中难免遇到各种问题,记录遇到的问题也是提高自己的一种方式,并且互联网精神就在于分享和交流。
由于疫情影响而无法开学,因此就更加坚定了这个想法。更让人惊喜的是,偶然得知了《阿里云高校师生计划》,可以白嫖一台服务器,可以免费使用1年:
阿里云配置为:2核,4G,1M带宽,外加40G硬盘
我自己的虚拟机配置为:单核,2G,20G硬盘
虽然配置不高,但是比我的虚拟机强多了,最关键的是有公网IP!
我在5月14日申请到了服务器,前后花了几天时间包括安装系统、数据库、Nginx等,以及Node.js、Hexo等,架设好了完整的服务器。并且根据 B站教程 以Nginx部署了一个《国内疫情实时监测》的小项目,目前仍在稳定运行。
1.2.说明
- 本着“能不装就不装、能少装就少装”的原则,打造一个既能满足使用要求又精简轻量的个人博客
- 拒绝一切花里胡哨的东西,包括且不限于
添加卡通人物,背景图片及特效,鼠标点击特效,页面特效,背景音乐,鸡肋挂件……
2.安装步骤
2.1.安装Node.js和Git
我最开始是在Linux下搭建的,由于白嫖来的阿里云服务器配置比较低,并且上面已有多个项目运行,因此后面将其重新迁移到Windows并部署到Github。
安装参考【官方中文文档】
注意:Node.js版本需不低于 10.13,建议使用Node.js 12.0+版本;
注意:Windows下需要注意设置环境变量,完成后重启命令行,否则会看到「'xxxx' 不是内部或外部命令,也不是可运行的程序或批处理文件」的报错(但实际上很可能已经安装好了)。
2.2.安装Hexo
在Node.js和Git安装完成之后即可安装Hexo了,因为Hexo是以npm方式安装,所以没有操作系统的区别了。
使用 npm 安装 Hexo的两种方式二选一即可:1
2$ npm install -g hexo-cli #完整版Hexo
$ npm install hexo #精简版Hexo
说明:推荐安装完整版,可直接使用hexo [command];如果是精简版Hexo,则所有hexo相关命令都需要加上npx,即npx hexo [command];
说明:Linux一般自带有Git,无需安装。
3.建站
3.1.初始化博客文件
参考【官方中文文档】
安装 Hexo 完成后,进入指定文件夹,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
例如我想在G:盘根目录创建名为blog的博客文件夹(注意blog文件夹不需要手动创建,会在init时自动创建),则:1
2
3
4
5
6
7
8$ G:
# 当前路径为"G:\"
$ hexo init blog
# 等待完成
$ cd blog
# 当前路径为"G:\blog"
$ npm install
# 等待完成
新建完成后,指定文件夹的目录如下:1
2
3
4
5
6
7
8.
+-- _config.yml
+-- package.json
+-- scaffolds
+-- source
| +-- _drafts
| +-- _posts
+-- themes
3.2.文件说明
_config.yml,网站的配置信息,可以在此配置大部分的参数。注意:此文件称为站点配置文件,主题文件夹下也有个同名文件称为主题配置文件。package.json,安装的应用程序的信息,如EJS、Stylus和Markdown renderer,可以根据需要自由添加和卸载。scaffolds,模版文件夹,是指在新建的md文件中默认填充的内容。在每次新建文章或页面时,Hexo会根据scaffolds来建立文件。文章对应于scaffolds/post.md,页面对应于scaffolds/page.md。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。source,资源文件夹是存放用户资源的地方。除_posts文件夹之外,开头命名为_ (下划线)的文件(夹)和隐藏的文件将会被忽略。Markdown和HTML文件会被解析并放到public文件夹,而其他文件会被拷贝过去。themes,主题文件夹,这是下载的主题存放的位置,默认只有landscape主题。
3.3.启动服务器
输入下列命令打开hexo的服务,在浏览器输入http://localhost:4000就可以看到生成的博客了。
注意:如果Hexo安装的是精简版,则应输入npx hexo command;
注意:连续命令以此执行,可以使用&&连接,如下所示;
注意:服务默认端口为4000,若因端口占用等问题需要修改则添加相关参数,如hexo server -p 6666。命令详细用法及参数参考【官方中文文档】。
1 | $ hexo generate #可简写为hexo g |
3.4.停止服务
以hexo server方式启动的服务只能用于测试和调试,可以实时看到修改的效果,所以直接Ctrl + C即可停止服务。
4.开始写作
4.1.创建第一篇文章
你可以执行下列命令来创建一篇新文章([option]表示可选参数)。
注意:默认布局为post,新建文章时无需指定layout,新建页面时则需要显式地指定为page;
注意:标题最好不要有空格,否则生成的md文件名将只包含一个单词,不利于理解和维护;
参考:官方中文文档写作。1
2$ hexo new [layout] "My New Post" #不推荐标题含空格
$ hexo new [layout] "My-New-Post" #推荐以分割线分隔标题
4.2.运行服务
重新启动服务即可在浏览器中访问http://localhost:4000,如果服务已启动则只需要刷新页面。
5.部署到Github
5.1.创建账户
既然要使用GitHub的产品,那当然首先需要一个GitHub账户吧。
注册地址:GitHub,全英文界面。
5.2.创建个人仓库
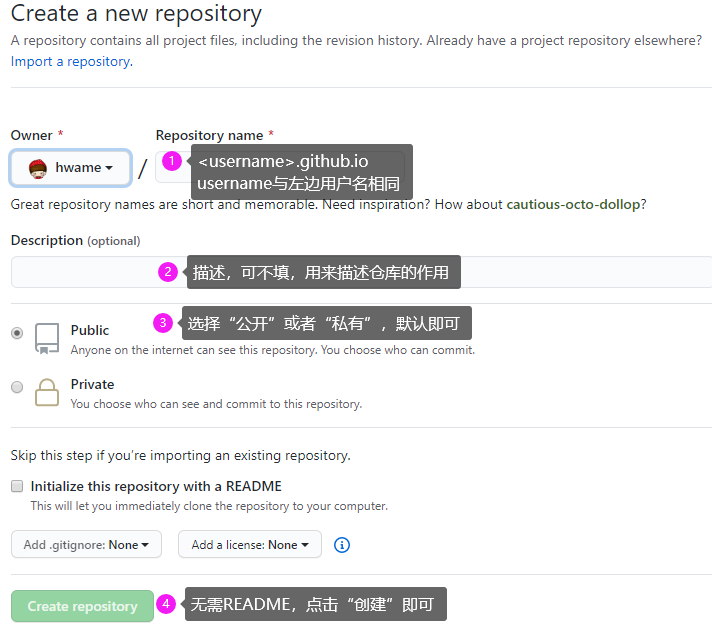
注册登录后,在Repositories仓库选项卡中,新建一个仓库,如图所示:
注意:仓库名称必须为<username>.github.io,其中username是GitHub的用户名即图中Owner所对应的。

5.3.初始化git
在命令行或git bash中运行如下命令,其中username为GitHub用户名,email为GitHub邮箱,并以引号引包裹。
注意:若初次使用Git,应首先进入到博客文件夹运行git init,然后进行接下来的操作。
1 | $ git config --global user.name <username> |
5.4.配置SSH密钥
创建SSH密钥,输入如下命令,根据提示输入三次回车(email为GitHub邮箱):1
ssh-keygen -t rsa -C <email>
完成后会生成一幅圈圈星星图,这个时候就已经生成了.ssh的文件夹,文件一般位于用户文件夹下,即C:\Users\<Administrator>\.ssh,其中<Administrator>为Windows用户名。文件夹内容如下:
id_rsa,私钥。id_rsa.pub,公钥。known_hosts,顾名思义,此文件保存着其他主机远程登陆本机的信息。
先将公钥文件id_rsa.pub以记事本方式打开,复制全部信息到剪切板。
然后在GitHub主页的设置Settings(不是仓库的设置)中,页面左侧找到SSH and GPG keys的设置选项,点击右上角New SSH key,把复制的id_rsa.pub内容粘贴到Key中,写个标题,点击Add SSH key即可。
回到命令行输入如下命令,查看是否成功:1
2
3$ ssh -T git@github.com
# 最后一行输出如下信息即为成功
# Hi hwame! You've successfully authenticated...
5.5.部署Hexo
要将hexo生成的文章部署到GitHub上,首先要编辑站点配置文件,将hexo和GitHub关联起来,其中username为GitHub用户名。
在博客文件夹里,修改站点配置文件_config.yml,在文件最后加上(已有则修改):1
2
3
4
5
6deploy:
type: git
repository: https://github.com/username/username.github.io.git
branch: master
message: [description]
注意:需要先安装Git部署插件,才能用命令部署到GitHub,输入以下命令安装hexo-deployer-git插件。1
$ npm install hexo-deployer-git --save
插件安装完成后,输入以下命令进行部署:
注意:部署时强烈建议先hexo clean,因为有时候当你修改后发现无法生效,那么原因可能就是因为缓存文件(db.json)和静态文件(public)的问题。
注意:部署时可能需要输入用户名和密码,也可能不需要。更新:此问题参考后文Hexo博客搭建(4)——常见问题之免密部署问题。
1 | $ hexo clean #清除缓存和已生成的静态文件 |
当控制台输出下面信息时,则表明部署成功,浏览器中访问https://<username>.github.io即可看到你的博客了!!1
2
3
4INFO Deploy done: git
# 由于Windows字体问题,也可能是这种(问题不大):
←[32mINFO ←[39m Deploy done: ←[35mgit←[39m
6.结语
至此,Hexo博客就基本完成了,该有的功能都可以使用。但是页面个性化不够、自定义程度不高,博客的优化及完善留作后篇。
- 博客系列:Hexo博客搭建(1)——建站及部署,环境搭建并部署至Github。
- 博客系列:Hexo博客搭建(2)——主题配置,针对
pure主题进行个性化配置。 - 博客系列:Hexo博客搭建(3)——优化评论系统,主要对
Valine评论系统进行优化。 - 博客系列:Hexo博客搭建(4)——常见问题,修复了
pure主题的系列小bug。